- Design Systems
Design systems have been a hot topic lately. I recently completed some online courses and videos to freshen up on them. Doing so made me realize that my graphic design education still holds up well in terms of design systems thinking and systems-based methodology. The design systems idea isn't new, it's just been updated for new technologies and processes. Design systems have always been a key component of branding, but interactivity and motion have taken the idea to a new level of complexity. Design systems in the modern context also are intimately related to responsive design. Just as graphic design systems need to accommodate various print formats, digital design systems need to accommodate the various screen sizes and experiences of digital devices.
Design systems are important for facilitating team communication and the production process. Working alone, I've overlooked that need. It's clear now that I should clean up and formalize the ad hoc systems I designed for some past projects.
I'll use Figma, and update the work here in phases. I'll generally Follow Ethan Marcotte's process from his design system video series on Aquent's Gymnasium, an online library of design courses:
- Identify design tokens and patterns
- Group and name them
- Create a pattern library
- Add design principles/guidance for when/how to adapt/apply patterns across a variety of contexts
-
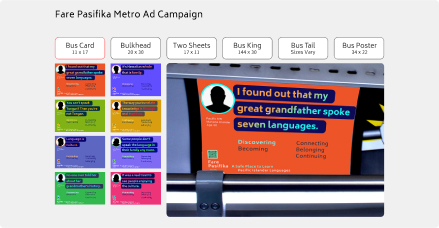
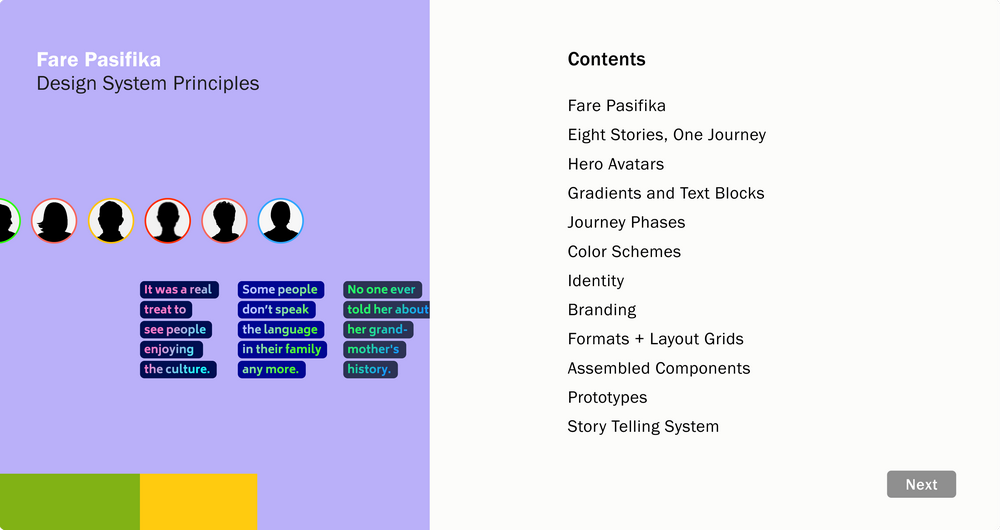
Fare Pasifika:
I like this project because the concept and content were derived directly from user research. I imagined it as an ad campaign in mass transit vehicles and stations. It's a good candidate for a design systems example because it has eight different versions and the many Seattle Metro ad formats are analagous to the different screen sizes of interactive devices. Read more here.



- G Letz Design
This is long overdue. My portfolio website has grown far beyond its original foundation. I've been adding pages and styles and patterns on an as-needed basis without any effort toward documentation for far too long. Just containing the scope might be a problem but not starting broadly enough might not really fix anything.
Before embarking on a design system, the site's code needed a clean-up and update for responsive design. Read more here.
[8/11/22] It's live! The responsive design is done. Change the width of your browser window to see it in action, or open it on a phone and change the orientation.
G Letz Design system pattern library and principles/guidance still to come.
- All for Parks v3
- Rate the Dish!
- Outcome
Formats ViewerComponent SetDesign System Principles
Planned:These projects are intended to demonstrate deep understanding of design systems and proficiency creating and maintaining design systems in Figma. They also will improve and accelerate my design and production process.